時刻表アプリの製作(1) – 駅ダイヤの表示 –
以前、jQuery Mobileベースの時刻表アプリを作成したが、メンテナンス面で不安が出てきたので、jQuery EasyUI を利用して作り変えることにする。(さらに言うと、最近はレスポンシブ対応のアプリが作りやすくなってきたので、モバイル専用の枠組みに縛られるのを避けたいという気持ちもある。)
このアプリは従来同様、「鉄道の時刻表から乗りたい(乗った)列車の時刻を調べ」て、「乗車データ」を作るのが目的。
基本的な画面構成は、
- 路線選択画面
- 駅選択画面・列車選択画面
- 駅ダイヤ画面
となる。
時刻表データはこれまでどおり、「データストアに保存された路線データ」と「ファイルでサーバに保存された時刻データ」から構成されている。路線データも時刻データも路線ごとに1レコード/1ファイルからなる。
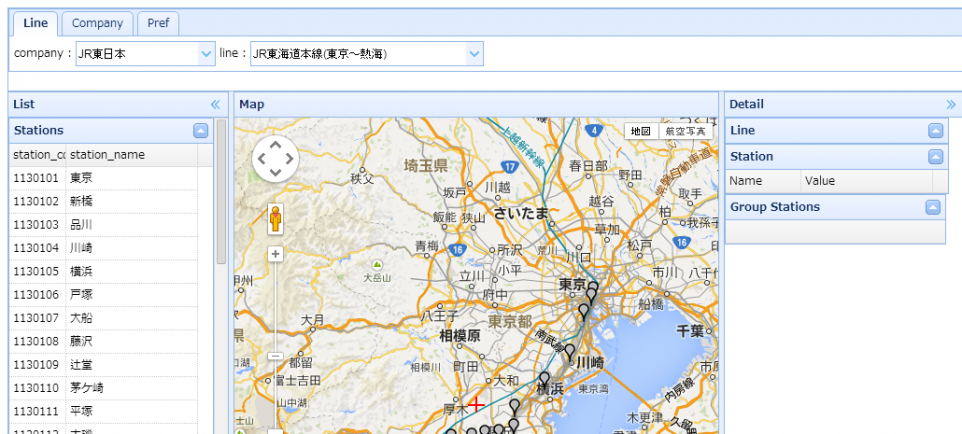
最初に、路線選択画面を作成する。データストアから路線データをロードしてグリッドに表示する。
この画面から路線を選択する。右のアイコンをタップすると、駅または列車の一覧画面に遷移する。このタイミングでJSON形式の時刻データをロードをする。
駅一覧画面はこういう感じ。
ここから駅を選択すると、その駅(ここでは守谷駅)の時刻表が表示される。デフォルトでは休日・下りが対象。
上りを選択してみる。
平日を選択してみる。
さらに1つの時刻(つまり列車)を選択すると、その列車の全時刻を表示する。