jQuery EasyUI でサブグリッドを使う方法
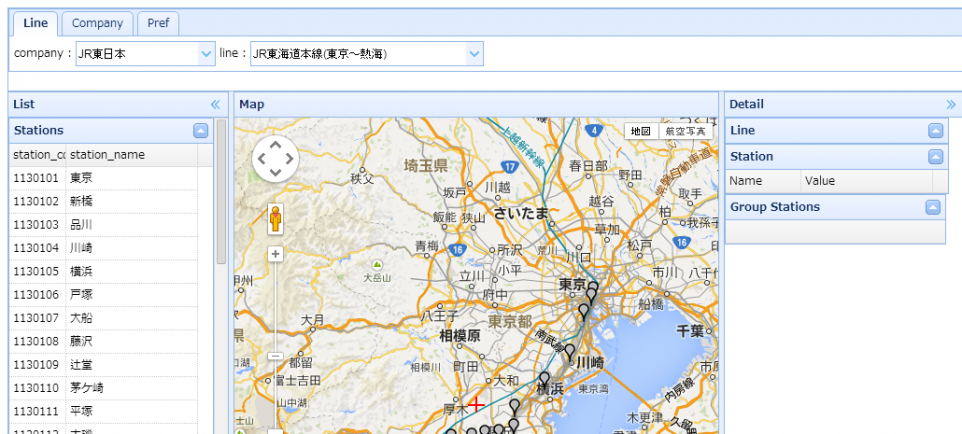
jQuery EasyUI で以下のようなサブグリッドを使う方法。
jQuery EasyUIではこの種のグリッドには「Detail View」という名称がつけられている。その他、グリッドの複数行をまとめて表示する「Group View」など、有用な拡張が用意されている。なお、本機能は標準のライブラリではサポートされておらず、追加ライブラリをインストールする必要がある。
- 追加ライブラリを導入する
jQuery EasyUIのサイトの「Extension」から、「DataGrid View」を選択すると、最下段にダウンロード用のリンクがある。得られたファイルを解凍し、適切なフォルダに配置する。 - HTMLファイルからライブラリを読み込む
拡張の内容によりライブラリは異なる。今回は、datagrid-detailview.js が対象。<script type="text/javascript" src="/jslib/jquery-easyui-1.4.3/jquery-easyui-datagridview/datagrid-detailview.js"> </script>
- JavaScriptコードを拡張する
既に作成したグリッドに、コードを追加する。(グリッド生成時に、サブグリッドもまとめて処理することもできる。)基本的に、formatter を定義して、行を選択した時のイベントハンドラを定義すればOK。
コードサンプル:
var $dg = ... // 通常どおりグリッドを生成
// 以下、追加でサブグリッドを構成するコード
$dg.datagrid({
// viewをサブグリッドとして定義
view: detailview,
// formatterを定義
detailFormatter:function(index,row){
// サブグリッドを<table>として定義
//// 固有のクラス名を指定しておく
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
// 開いたとき(+ボタンを押したとき)の動作を定義
onExpandRow: function(index,row){
// 行番号とクラス名を指定して配下のサブグリッドを取得
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv);
// サブグリッドを生成
// showTripLineItem(index, row, ddv);
// 行の高さを設定
$dg.datagrid('fixDetailRowHeight',index);
}
});