[rw] 駅名標画像を(半)自動作成する
「駅名標ジェネレータ」という素晴らしいサイトを見つけたので、これと駅・路線データの「駅名」を組み合わせて、駅名標を作成するアプリケーションを作成する。(xrwstnb.html)
各駅ごとに、駅名標作成に必要な情報をデータストアから読み出し、Canvas上に画像を生成し、駅コードからファイル名を決定の上、ローカルディスクにダウンロードする。必要なデータが揃っている場合は、完全自動で作成することも可能だが、見た目をチェックするため、「保存」ボタンを押下したタイミングでダウンロードを開始する。
現時点では、駅コードから前駅/次駅を判断しているので、コードの並び順が実態と異なる場合(新設駅や路線分岐がある場合)は、手動で修正する必要がある。
使っているプラグイン:
- FileSaver.js – ローカル環境へのファイル保存
- Canvas-toBlob.js – Canvasの内容をBlob形式に変換
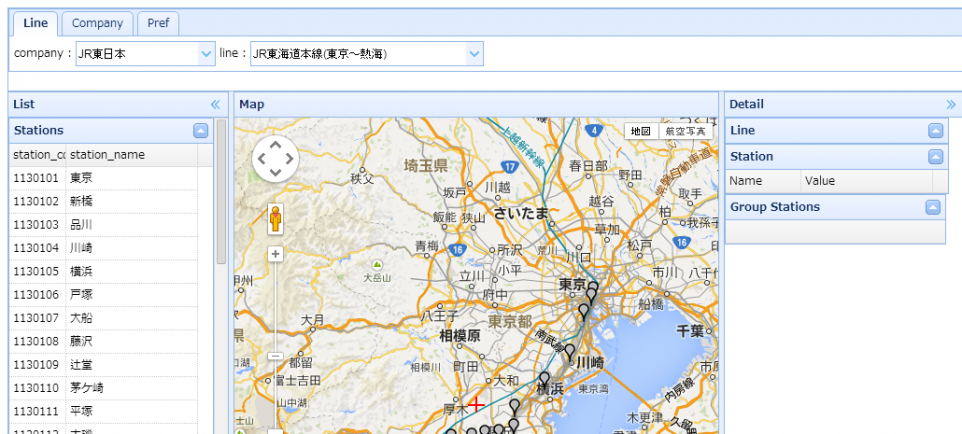
画面イメージ
路線-駅を選択すると、駅名のひらがな/ローマ字表記等を読み込み、Canvas上に駅名標画像を作成する。
保存ボタンを押すと、路線・駅コードを元にファイル名を作成し、ダウンロードを実行する。