JQuery EasyUI で標準以外のアイコンを使う
JQuery EasyUI で独自のアイコンを使う方法。 標準のアイコンを使う場合は、HTMLで のように「ア…

JQuery EasyUI で独自のアイコンを使う方法。 標準のアイコンを使う場合は、HTMLで のように「ア…
駅名標画像の(半)自動作成のために調べた内容。 HTML5のCanvasに作成した内容は、Blob形式に変換す…
前記事で導入したAndroid開発ツール(ADT)の中で、まずはAndroid端末のエミュレータ(AVD)を使…
Android端末で表示の確認を行いたくなったので、Android開発ツール(ADT : Android De…
JR東日本:1211×290
きっぷのスキャン画像を処理する際に必要になったので、調べた結果。 A型:300×575 [1.92]…
オンラインで複数の画像を1枚に結合するツール PhotoJoiner 画面が少し見づらいが、問題なく使える。最…
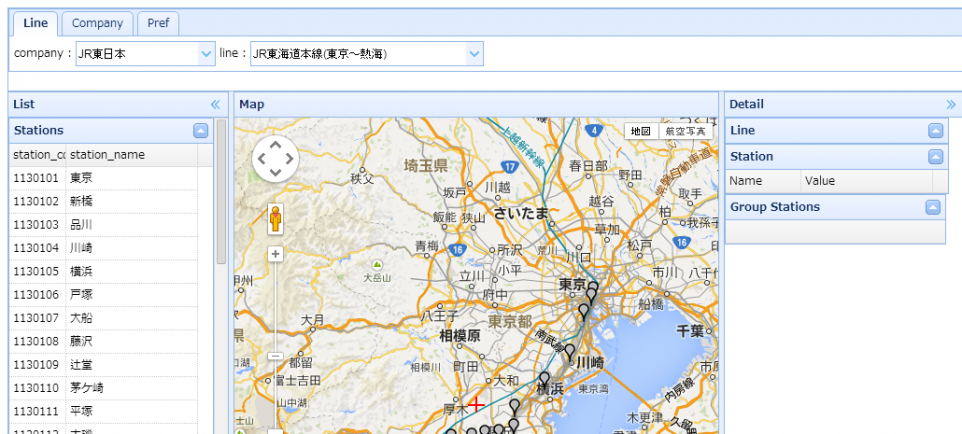
アプリケーションの画面作成には、jQueryのライブラリである「jQuery EasyUI」を利用する。 20…
Eclipseで新しいプロジェクトを作成する。 プロジェクト名 triplifeview パッケージ名 com…